发生过程:
- 查看 web 缓存
- DNS 解析
- TCP 连接
- 发送 HTTP 请求
- 服务器处理请求并返回 HTTP 报文
- 浏览器解析渲染页面
- 连接结束
查看 web 缓存
浏览器获取了这个 UR,就先去缓存当中查看,从浏览器缓存-系统缓存-路由缓存当中查。看到有个人的笔记是 DNS 解析在前,但是不管是路由还是转发都应该是先从缓存中查看的
当浏览器再次访问一个已经访问过的资源时,它会:
- 通过 Cache-control 和 Expires 来检查是否命中强缓存,命中则直接取本地磁盘的 html(状态码为 200 from disk(or memory) cache,内存 or 磁盘)
- 如果没有命中强缓存,就发送请求到服务器发起请求(先进性下一步的 TCP 链接),服务器通过 Etag 和 Last-Modify 来与服务器确认返回的响应是否被更改(协商缓存)。
- 如果命中协商缓存,访问服务器,服务器返回 304 not modified 告诉浏览器使用本地缓存。
- 否则,请求网络返回最新资源。
浏览器缓存的位置:
- service worker :它可以让我们自由控制哪些文件、如何匹配缓存,如何读取缓存,并且缓存是持续性的。
- memory cache:内存缓存,读取内存中的数据肯定比磁盘块,但是内存缓存虽然读取高效,可是缓存持续性很短,会随着进程的释放而释放,一旦关闭了 tap 页,内存中的缓存也得到了释放。
- disk cache:也就是存储在硬盘中的缓存,读取速度慢点,但是什么都能存储到磁盘中,比如 memory cache 胜在容量和存储时效性上。
缓存实现:强缓存和协商缓存都是根据 HTTP Header 来实现的。
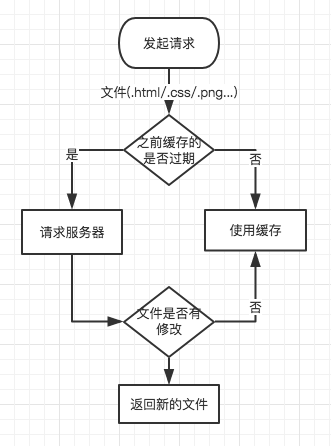
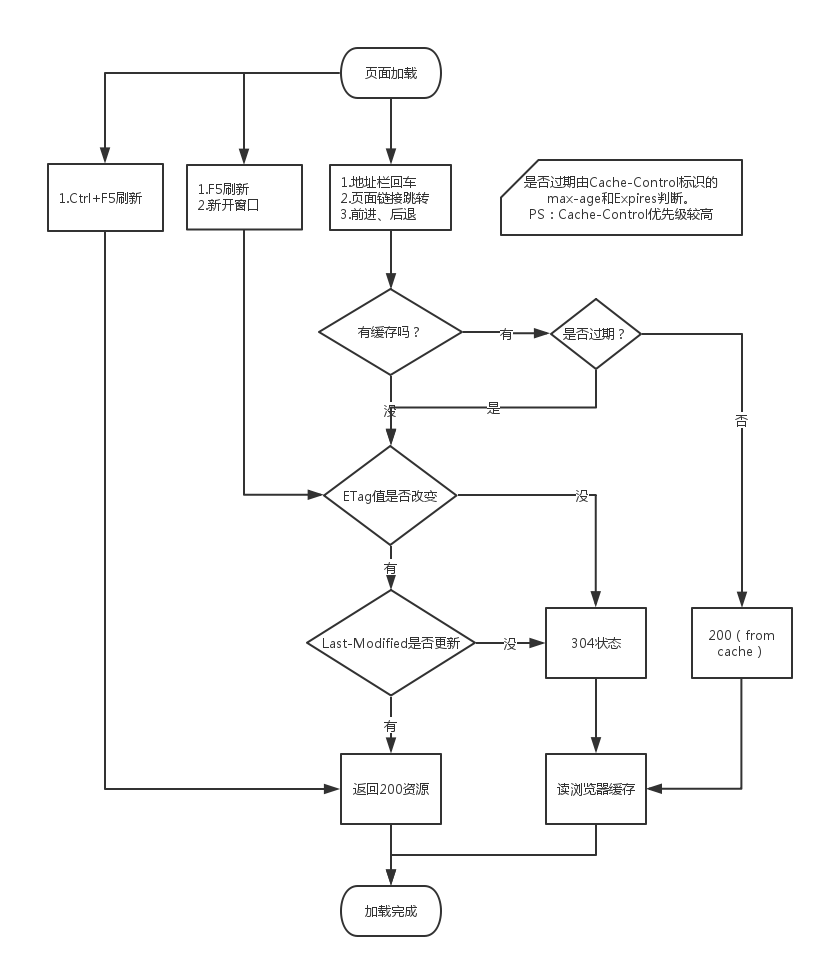
浏览器缓存机制

当前缓存是否过期。
如果浏览器通过某些条件 ( 条件之后再说 ) 判断出来,ok 现在这个缓存没有过期可以用,那么连请求都不会发的,直接是启用之前浏览器缓存下来的那份文件 (from memory cache). 浏览器直接通过缓存读取了出来,注意这个时候是不会向浏览器请求的! 如果过期了就会向服务器重新发起请求,但是不一定就会重新拉取文件!
服务器中的文件是否改动。
缓存过期,文件有改动:如果服务器发现这个文件改变了那么你肯定不能再用以前浏览器的缓存了,那就返回个 200 并且带上新的文件。
缓存过期,文件无改动:同时如果发现虽然那个缓存虽然过期了,可你在服务器端的文件没有变过,那么服务器只会给你返回一个头信息 (304),让你继续用你那过期的缓存,这样就节省了很多传输文件的时间带宽啥的
过期了的缓存需要请求一次服务器,若服务器判断说这个文件没有改变还能用,那就返回 304。浏览器认识 304,它就会去读取过期缓存。否则就真的传一份新文件到浏览器。
DNS 解析
浏览器查找域名对应的 IP 地址。互联网上每一台计算机的唯一识别是它的 IP 地址,DNS 解析就是讲网址转换为 IP 地址。
查找过程:
- 浏览器搜索自己的 DNS 缓存(维护一张域名与 IP 地址的对应表)
- 搜索操作系统中的 DNS 缓存(维护一张域名与 IP 地址的对应表)
- 搜索操作系统的 host 文件(Windows 环境下,维护一张域名与 IP 地址的对应表)
- 操作系统间根域名发送至 LDNS(本地域名服务器),首先查找自己的缓存若是失败:
- 向根域名服务器发起请求,此处根域名服务器返回 com 域的 sing 机域名服务器地址。
- LDNS 向 com 域的顶级域名服务器发起请求,得到 www.baidu.com 的地址。
- LONS 向 baidu.com 域名服务器发起请求,得到 www.baidu.com 的 IP 地址。
- LDNS 将得到的 IP 地址返回给操作系统,同时将 IP 地址缓存起来;
- 操作系统将 IP 地址返回给浏览器,同时自己也缓存起来;
此时浏览器得到了域名对应的 IP 地址。
TCP 连接
浏览器根据 IP 地址与服务器建立 socket 连接 。
TCP 协议通过三次握手建立连接。
- 客户端通过 SYN 报文段发送连接请求,确定服务器端是否开启端口准备连接,状态设置为 SYN_SEND
- 服务器如果有开着的端口并且决定结接受连接,就会返回一个 SYN+ACK 报文段给客户端,状态设置为 SYN_RECV
- 客户端收到服务器的 SYN+ACK 报文段,向服务器发送 ACK 报文段表示确认。此时客户端和服务器端都设置为 ESTABLISHED 状态。连接建立,可以开始数据传输了。
发送 HTTP 请求
- 浏览器根据 URL 内容生成 HTTP 请求,请求中包含文件的位置,请求文件的方式等。
- 服务器接到请求后,会根据 HTTP 请求中的内容来决定如何获取相应的 HTML 文件。
http 状态码
- 200 form memory cache 不访问服务器,直接读缓存 ,此时的缓存是缓存在内存中的,当 kill 进程之后数据就会不存在。这种方式只能缓存派生资源。
- 200 OK (from cache) 是浏览器没有跟服务器确认,直接用了浏览器缓存。
- 304 Not Modified 是浏览器和服务器多确认了一次缓存有效性,再用的缓存。200(from cache) 是速度最快的 , 因为不需要访问远程服务器 , 直接使用本地缓存 .304 的过程是 , 先请求服务器 , 然后服务器告诉我们这个资源没变 , 浏览器再使用本地缓存。
- 200 from dist cache 不访问服务器,直接度缓存,当进程 kill 时,数据依旧存在。只能缓存派生资源。

浏览器解析渲染页面
现代浏览器渲染页面过程是:解码(字节流到字符流) ——> 分词(此法分析) ——> 解析(语法分析)——> 构建 DOM 树 ——> 构建渲染树 ——> 布局渲染树 ——> 绘制渲染树
连接结束
断开连接 –4 次挥手
为什么服务器在接到断开请求时不立即同意断开:当服务器收到断开连接的请求时,可能仍然有数据未发送完毕,所以服务器先发送确认信号,等所有数据发送完毕后再同意断开。
第四次握手后,主机发送确认信号后并没有立即断开连接,而是等待了 2 个报文传送周期,原因是:如果第四次握手的确认信息丢失,服务器将会重新发送第三次握手的断开连接的信号,而服务器发觉丢包与重新发送的断开连接到达主机的时间正好为 2 个报文传输周期。



